HTML5+CSS3]5-2 주요 선택자

https://www.youtube.com/user/easyspub
easyspub
'사람을 구체적으로 도와주는 책'을 만드는 이지스퍼블리싱 출판사입니다. 도서 내용과 관련된 문의는 Do it! 스터디 룸 (https://cafe.naver.com/doitstudyroom) 또는 영상 상세 설명에 있는 저자님의 이메
www.youtube.com
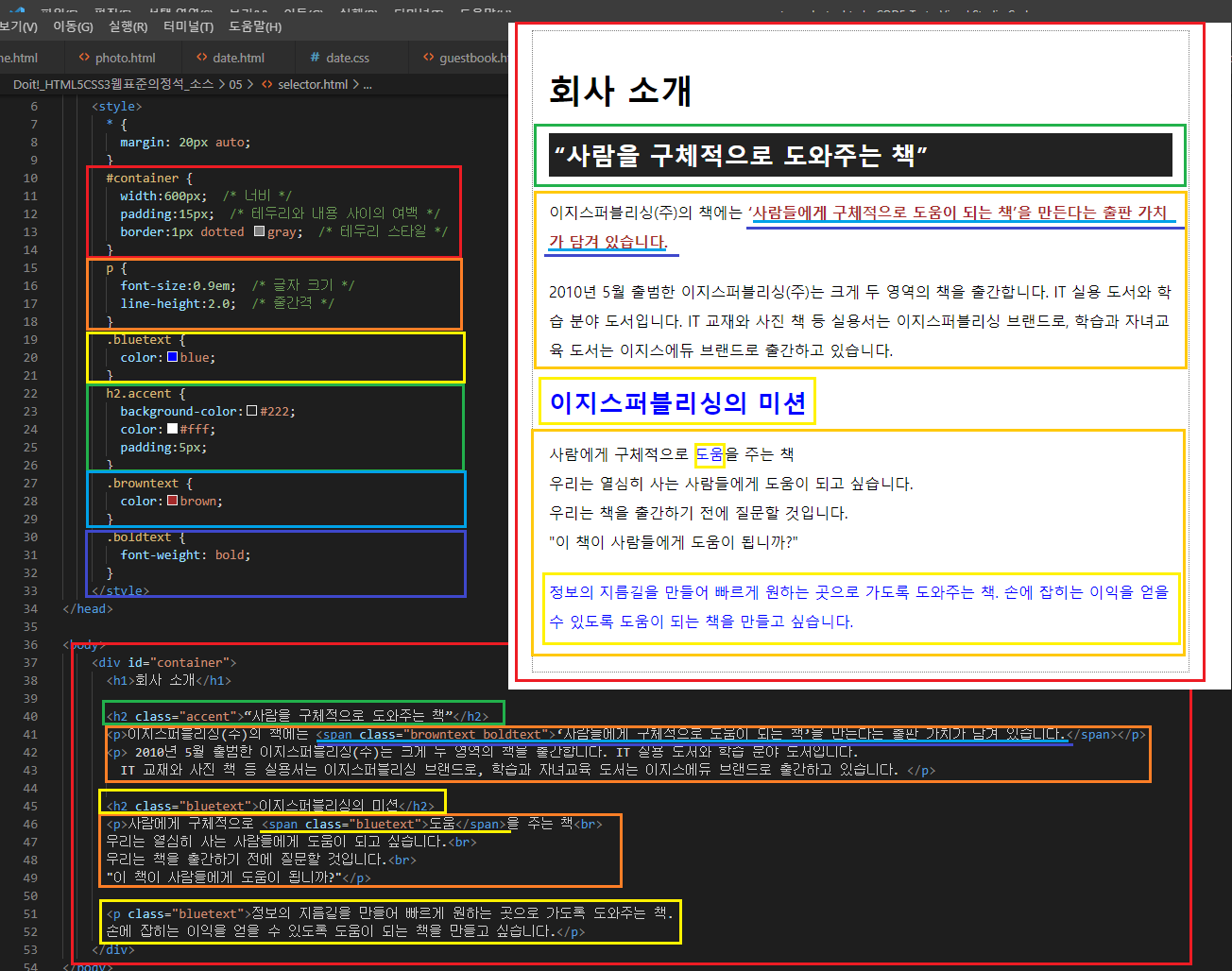
⭐선택자(selector) : 스타일 속성을 적용하는 요소
✔전체 선택자 : 모든 요소에 스타일 적용하기
👉기본형 : * {속성:속성 값; 속성:속성 값;}
👉전체 선택자(universal selector)는 말 그대로 스타일을 모든 요소에 적용할 때 사용한다
👉전체 선택자는 *(별표)를 사용한다
✔태그 선택자 : 특정 태그를 사용한 요소에 스타일 적용하기
👉기본형 : 태그 {스타일}
👉태그 선택자(tag selector)는 특정 태그가 쓰인 모든 요소에 스타일을 적용한다

✔클래스 선택자 : 특정 부분에 스타일 적용하기
👉기본형 : .클래스명 {스타일}
👉클래스 선택자(class selector)는 문서 안에서 여러 번 반복할 때 스타을 적용한다.
👉클래스 이름 앞에 반드시 마침표(.)를 붙인다.

👉다른 선택자와 함께 사용해서 클래스 스타일이 적용될 범위를 제한 할 수 있다
✔id선택자 : 특정 부분에 스타일 적용하기
👉기본형 : #아이디명{스타일}
👉id 선택자(id selector)는 웹 문서 안의 특정 부분에 스타일을 지정할 때 사용한다
👉#기호를 사용한다
👉클래스 선택자와 id 선택자의 다른점
클래스 선택자가 문서 안에서 여러 번 적용할 수 있는 스타일이라면
id 선택자는 문서 안에서 한 번만 적용할 수 있다.
👉id선택자는 중복해서 사용할 수 없다
👉문서의 레이아웃과 관련된 스타일을 지정하거나 자바스크립트 프로그램에서 웹 요소들을 구별할때 사용한다
✔그룹 선택자 : 둘 이상 요소에 같은 스타일 적용하기
👉기본형 : 이름1, 이름2 …….
👉여러 선택자에 같은 스타일이 사용되는 경우 사용한다.
👉쉼표(,)로 구분해 여러 선택자를 나열한 후 스타일은 한번만 정의 한다.
'Do it! HTML5+CSS3 웹 표준의 정석 > 노트필기' 카테고리의 다른 글
| HTML5+CSS3]5-4 CSS3와 CSS 모듈 (0) | 2021.07.24 |
|---|---|
| HTML5+CSS3]5-3 캐스케이딩 스타일 시트(CSS) (0) | 2021.07.24 |
| HTML5+CSS3]5-1 스타일과 스타일 시트 (0) | 2021.07.23 |
| HTML5+CSS3]4-5 기타 다양한 폼 요소들 (0) | 2021.07.23 |
| HTML5+CSS3]4-4 여러 데이터 나열해 보여 주기 (0) | 2021.07.23 |