HTML5+CSS3]5-1 스타일과 스타일 시트

https://www.youtube.com/user/easyspub
easyspub
'사람을 구체적으로 도와주는 책'을 만드는 이지스퍼블리싱 출판사입니다. 도서 내용과 관련된 문의는 Do it! 스터디 룸 (https://cafe.naver.com/doitstudyroom) 또는 영상 상세 설명에 있는 저자님의 이메
www.youtube.com
⭐스타일 : 웹에서의 스타일은 미리 약속한 스타일 속성을 입력해 웹을 디자인하는것
⭐스타일 시트: 한 문서에서 반복해 쓰이는 스타일들을 모아 놓은것
✔왜 스타일을 사용할까?
👉스타일이란 HTML문서에서 자주 사용하는 글꼴이나 색상, 정렬, 각 요소들의 배치 방법 등 문서의 겉모습을 결정짓는 내용들
👉웹 문서의 내용과 상관없이 디자인만 바꿀 수 있습니다.
HTML로는 웹 사이트의 내용을 나열하고 CSS로는 웹 문서의 디자인을 구성한다는 아이디어가 웹 표준의 시작
내용과 디자인이 구분되어 있기 때문에 사이트의 내용을 수정해야 할 때도 디자인에 전혀 영향을 미치지 않고 내용만 수정할 수 있다
http://www.csszengarden.com/ 사이트는 같은 내용의 HTML을 서로 다른 CSS로 꾸미는 사이트
👉다양한 기기에 맞게 탄력적으로 바뀌는 문서를 만들 수 있습니다.
CSS를 이용하면 HTML로 작성된 내용은 그대로 두고 대상 기기에 맞게 CSS만 바꾸어 주면 같은 내용을 여러 기기에 어울리게 볼 수 있다
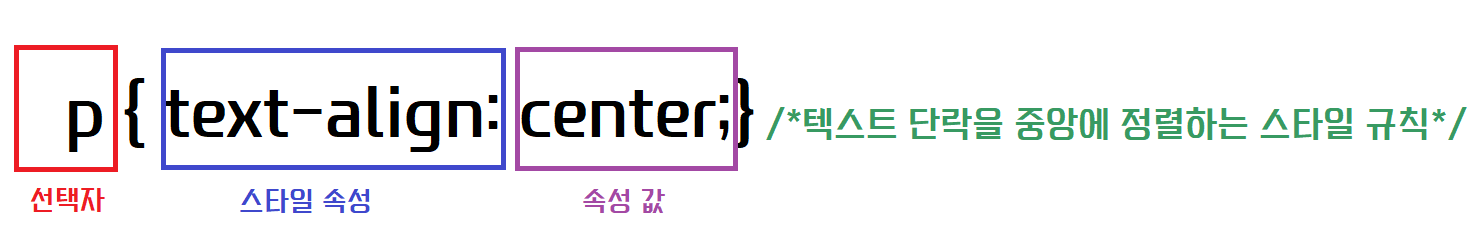
✔스타일 형식

👉선택자(selector) : 스타일 규칙에서 맨 앞에 나와 있는 부분 즉 앞의 예시에서 'p'부분
텍스트 단락에 중괄호({,})사이의 스타일을 적용하겠다는 의미
'속성:속성 값'과 같은 형식으로 표시하며 속성과 속성 값 쌍 다음에는 세미콜(;)으로 구분한다.
✔스타일을 표기하는 방법
개발자가 읽기 쉽고 유지,보수가 쉬우려면 여러 줄에 걸쳐 작성하는 것이 좋습니다.
✔스타일 주석
👉/* 와 */사이에 내용을 입력한다
주석을 한 줄만 입력하거나 여러 줄을 입력할 수도 있다

✔스타일과 스타일 시트
👉내부 스타일 시트
웹 문서 안에서 사용할 스타일을 문서 안에 정리한 것을 '내부 스타일 시트'라고 한다
모든 스타일 정보는 <head>태그와 </head>태그 안에서 정의해야 하고 <style>태그와 </style>태그 사이에 작성한다

👉외부 스타일 시트
여러 웹 문서에서 사용할 스타일을 별도 파일로 저장해 놓고 필요할 때마다 파일에서 가져와 사용하는 것
따로 저장해 놓은 스타일 정보를 '외부 스타일 시트'라고 하고 '.css'라는 파일 확장자를 사용한다
👉외부 스타일 시트를 연결할 때는 <style>태그 없이 <link>태그만 사용해 미리 만들어 놓은 외부 스타일 시트 파일을 연결한다
기본형 : <link rel="stylesheet" href="외부 스타일 파일 경로">
👉인라인 스타일
스타일 시트를 사용하지 않고 스타일을 적용할 대상에 직접 표시한다
스타일을 적용하고 싶은 부분이 있다면 해당 태그에 style속성을 사용해 style="속성: 속성 값"형태로 스타일을 바꿀 수 있다
'Do it! HTML5+CSS3 웹 표준의 정석 > 노트필기' 카테고리의 다른 글
| HTML5+CSS3]5-3 캐스케이딩 스타일 시트(CSS) (0) | 2021.07.24 |
|---|---|
| HTML5+CSS3]5-2 주요 선택자 (0) | 2021.07.24 |
| HTML5+CSS3]4-5 기타 다양한 폼 요소들 (0) | 2021.07.23 |
| HTML5+CSS3]4-4 여러 데이터 나열해 보여 주기 (0) | 2021.07.23 |
| HTML5+CSS3]4-3 <input>태그의 다양한 속성 (0) | 2021.07.22 |