HTML5+CSS3]3-2 링크 만들기

https://www.youtube.com/user/easyspub
easyspub
'사람을 구체적으로 도와주는 책'을 만드는 이지스퍼블리싱 출판사입니다. 도서 내용과 관련된 문의는 Do it! 스터디 룸 (https://cafe.naver.com/doitstudyroom) 또는 영상 상세 설명에 있는 저자님의 이메
www.youtube.com
⭐텍스트를 클릭해 해당 페이지로 넘어갈 수 있고 이미지에 링크를 걸 수도 있으며 열고 있는 브라우저에서 해당 페이지로 이동하지 않고 새창을 띄워 보여 줄 수도 있다.
✔ <a>태그, href 속성 : 링크 만들기
기본형
- <a href"링크할 주소" [속성="속성 값"]> 텍스트 </a>
- <a href"링크할 주소" [속성="속성 값"] ><img src=:이미지 파일 경로"> </a>
✔<a>태그 안에서 사용 할 수 는 주요 속성
- herf : 링크한 문서나 사이트의 주소를 입력한다.
- target : 링크한 내용이 표시될 위치(현재 창 또는 새 창)를 지정합니다.
- daowlord : 링크한 내용을 보여 주는 것이 아니라 다운로드합니다.
- rel : 현재 문서와 링크한 문서의 관계를 알려줍니다.
- hreflang : 링크한 문서의 언어를 지정합니다.
- type : 링크한 문서의 파일 유형을 알려줍니다.
링크를 이용해 다른 문서나 사이트로 연결하려면 이 많은 속성 중 기본적으로 href 속성을 이용해 주소를 지정해야 합니다.
✔target속성 : 새 탭에서 링크 열기
target속성을 사용하면 현재 화면뿐만 아니라 새로운 화면에서도 링크를 열 수 있습니다.
✔target 속성에서 사용할 수 있는 값
- _blank : 링크 내용이 새 창이나 새 탭에서 열립니다.
- _self : target속성의 기본 값으로 링크가 있는 화면에서 열립니다.
- _parent : 프레임을 사용했을 때 링크 내용을 부모 프레임에 표시합니다.
- _top : 프레임을 사용했을 때 프레임에서 벗어나 링크 내용을 전체 화면에 표시합니다.

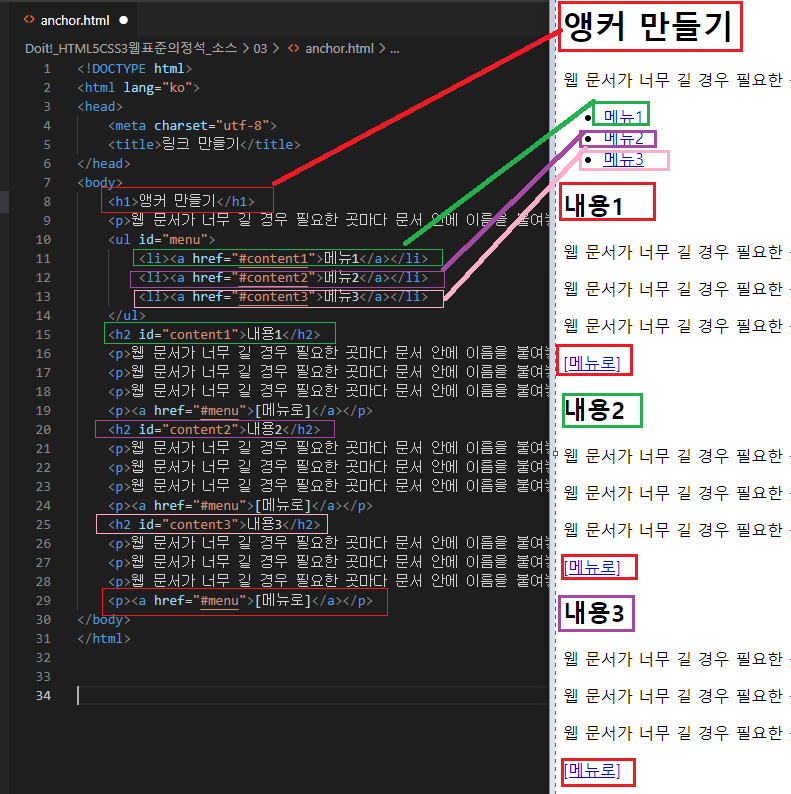
✔한 페이지 안에서 점프하는 앵커 만들기
👉앵커(anchor) : 페이지가 긴 웹 문서에서 특정 요소를 클릭하면 그 위치로 한 번에 이동하도록 도와준다.
👉기본형
- <태그 id="앵커 이름"> 텍스트 또는 이미지</태그>
앵커를 사용하려면 우선 이동하고 싶은 위치마다 id속성을 이용해 앵커를 만들고 각각 다른 이름을 지정해야 합니다.
- <a href="#앵커이름"> 텍스트 또는 이미지 </a>
<a>태그의 href속성을 사용해 링크합니다. 다만 앵커 이름앞에 #을 붙여 앵커를 표시합니다.

✔<map>태그, <area>태그, usemap 속성 : 이미지 맵 지정하기
👉한 이미지상에서 클릭 위치에 따라 서로 다른 링크가 열리는것
👉기본형
<map name="맵이름">
<area>
<area>
</map>
<img src="이미지 파일"usemap="#맵이름">
👉<map태그를 이용해 이미지 맵을 만들고 <img>태그에서 usemap속성으로 이미지 맵을 지정한다
👉이미지 맵으로 사용할 이미지에 영역을 표시 할 때는 <area>태그를 사용하고 속성값은 다음과 같다.

'Do it! HTML5+CSS3 웹 표준의 정석 > 노트필기' 카테고리의 다른 글
| HTML5+CSS3]4-1 폼 만들기 (0) | 2021.07.13 |
|---|---|
| HTML5+CSS3]3-3 SVG(Scalable Vector Graphics) 이미지 (0) | 2021.07.08 |
| HTML5+CSS3]3-1 이미지 (0) | 2021.07.08 |
| HTML5+CSS]2-4 표를 만드는 태그 (0) | 2021.07.05 |
| HTML5+CSS3]2-3목록을 만드는 태그 (0) | 2021.07.04 |