HTML5+CSS]2-4 표를 만드는 태그

https://www.youtube.com/user/easyspub
easyspub
'사람을 구체적으로 도와주는 책'을 만드는 이지스퍼블리싱 출판사입니다. 도서 내용과 관련된 문의는 Do it! 스터디 룸 (https://cafe.naver.com/doitstudyroom) 또는 영상 상세 설명에 있는 저자님의 이메
www.youtube.com
⭐표(table) 행(row)과 열(column)로 이루어져 있고 행과 열이 만나 이루는 영역을 셀(cell)이라고 한다.

✔<table>, <tr>, <td>, <th>태그 : 기본적인 표 만들기
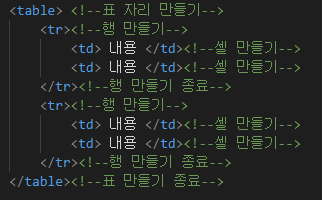
👉기본형
<table>
<tr>
<td> 내용 </td>
<td> 내용 </td>
</tr>
</table>
✔<table> ~ </table> : 표의 시작과 끝 , 표 전체를 의미한다.
✔<tr> ~ </tr> : 가로 행
✔<td> ~ </td> : 셀
✔<th> ~ </th> : 제목 셀
✔행(column)을 만드는 태그는 없다.
✔기본적인 표 만들기
<table>태그를 이용해 표 전체 윤곽을 잡은 후 행(row)을 먼저 만들고 행마다 몇 개의 셀(cell)이 들어갈지 결정한다.

- <table> 태그로 표 자리를 먼저 만든다.

- <tr>태그로 행을 만든다.

- 셀에 들어갈 내용은 <td>와 </td>사이에 입력한다.
✔<th>태그 : 표에 제목 셀 만들기


👉<th>태그는 제목 셀을 만드는 태그로 해당 셀에 들어가는 내용을 셀의 중앙에 배치하고 굵게 표시한다.
✔colspan 속성 : 열 합치기
👉기본형
<td colspan="합칠 셀의 개수"> 내용 </td>
<th colspan="합칠 셀의 개수"> 내용 </th>
👉여러 열 하나로 합치려면 <td> 태그나 <th>태그 안에서 colspan속성을 사용해 몇개의 셀을 가로로 합칠지 지정한다.
✔rowspan 속성 : 행 합치기
👉기본형
<td rowspan="합칠 셀의 개수"> 내용 </td>
<th rowspan="합칠 셀의 개수"> 내용 </th>
👉열을 합치는것도 마찬가지로 <td> 태그나 <th>태그 안에서 rowspan속성을 사용해 몇개의 셀을 세로로 합칠지 지정한다.


✔<caption>태그 : 표에 제목 붙이기

👉기본형
<caption> 표 제목 </caption>
👉<table>태그 바로 다음에 사용한다.
👉태그를 사용한 표 제목은 표의 위쪽 중앙에 표시된다.
여러개로 표시하거나 텍스트를 꾸밀 수 있다
✔<figcaption>태그 : 표에 제목 붙이기

👉figure caption : 설명 글을 붙이고 싶은 대상을 <figure>태그로 감싼 후 <figcaption>태그를 이용해 제목이나 설명 글을 입력한다.
중앙에 정렬이 되지 않는다.
👉<figcaption>태그를 <table>태그보다 앞에 사용하면 표 위에 제목이 표시된다.

👉</table>태그 다음에 추가하면 표 아래에 제목이 표시된다.
✔<thead>, <tbody>, <tfoot>태그 : 표 구조 정의하기
👉table + 제목 부분(head) = <thead>
👉table + 본문(body) = <tbody>
👉table + 요약 부분<foot> = <tfoot>
👉기본형

👉HTML에서는 <tfoot>태그를 <tbody>태그 앞이나 뒤 어디든 써도 된다.
<tfoot>이 없으면 안써도된다.
👉표의 구조를 정의하는 이유는?
시각 장애인이 화면 낭독기를 통해 표의 구조를 쉽게 이해할 수 있다.
CSS를 사용해 표의 제목 부분과 요약 부분, 본문에 각각 다른 스타일을 적용할 수 있다.
표의 본문이 길어 한 화면을 넘어갈 경우, 자바스크립트를 이용해 제목 부분(<thead>)과 요약 부분(<tfoot>)은 표의 위아래에 고정하고 본문(<tbody>)만 스크롤되도락 만들 수 있다.

<thead> 태그로 표의 제목을, <tbody>태그로 표의 본문을, <tfoot>태그로 전체 합계를 표시하였다.
✔여러 열 묶어 스타일 지정하기

✔<col>태그
👉기본형 : <col>
👉한 열에 있는 모든 셀에 같은 스타일을 적용하려 할 때 사용한다.
👉닫는 태그가 없다.
둘 이상의 열을 묶어 은 스타일을 지정하려면 span속성을 이용하면된다.
✔ <colgroup>태그
👉기본형
<colgroup>
<col> ~
</colgroup>
👉<colgroup>태그 안에 묶는 열의 개수만큼 <col>태그를 넣으면 된다.
👉<col>태그와 <colgroup>태그는 <caption>태그 뒤와 <tr>, <td>태그 전에 사용해야 한다
👉<colgroup>태그 안에 있는 <col>태그를 비롯해 단독으로 사용한 <col?태그의 개수와 표의 열의 개수가 같아야한다.
👉표를 만들 때부터 <tr>태그로 행을 조절하므로 행을 묶는 태그는 따로 없다.
'Do it! HTML5+CSS3 웹 표준의 정석 > 노트필기' 카테고리의 다른 글
| HTML5+CSS3]3-2 링크 만들기 (0) | 2021.07.08 |
|---|---|
| HTML5+CSS3]3-1 이미지 (0) | 2021.07.08 |
| HTML5+CSS3]2-3목록을 만드는 태그 (0) | 2021.07.04 |
| HTML5+CSS3]2-2텍스트를 한 줄로 표시하는 태그 (0) | 2021.07.04 |
| HTML5+CSS3]2-1 텍스트를 덩어리로 묶어 주는 태그 (0) | 2021.07.04 |